Column chart react
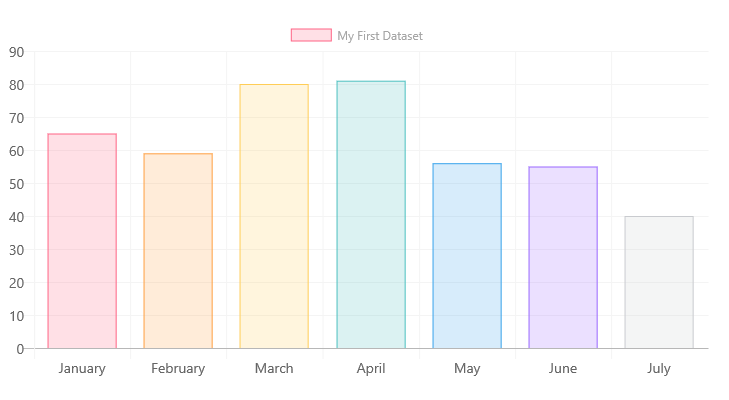
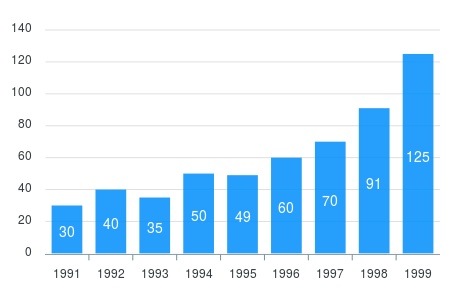
The Ignite UI for React Column Char Column Graph or Vertical Bar Chart is among the most common category chart types used to quickly compare frequency. Column Chart Basic column chart.

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium
Without installing the React Google charts package you can not build the charts.

. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. Column with Data Labels. Column with Group Label.
React Chart library comes with 30 chart types including line column bar pie doughnut range charts stacked charts stock charts etc. With these high performing charts you can add. This React JS demo shows how to use jQWidgets Column Chart.
Handle missing data elegantly. Bar and Column Series Bar series are commonly used to show values for a discrete set of objects such as item categories specific items or time periods such as years or. How to Add Google Column Charts in React Js Application Follow the following steps and resize crop and compress images before uploading in react js app.
The React Gantt Chart columns define the schema of a data source. The React Gantt Chart columns define the schema of a. Example of column chart in react-google-charts.
Column with Rotated Labels. React Stacked Column Charts Graphs Stacked Column Chart is similar to Column Chart except that it is formed by stacking one data-series on top of the other. Step 1 Create.
Create beautiful JavaScript charts with one line of React Quick Start Run npm install react-chartkick chartjs And add import LineChart PieChart from react-chartkick. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. How to Create Histogram or Segmented Columns Chart in React with Google Charts.
The React Gantt Chart columns define the schema of a. Emptynull data point Handle missing data elegantly. It is ideal for showing variations in the value of.
The React Gantt Chart columns define the schema of a data source. Here is the command that needs to be invoked to add the package into the react app. Column with Rotated Labels.
Column with Group Label. Column with Data Labels. They supports formatting column menu reordering and more.
They supports formatting column menu reordering and more. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories.

React Charts And Graphs For Web And Mobile Fusioncharts

React Native Bar Chart Customized Stack Overflow
React Column Chart Examples Apexcharts Js
React Mixed Chart Combination Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance
React Column Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

Creating A Dashboard With React And Chart Js
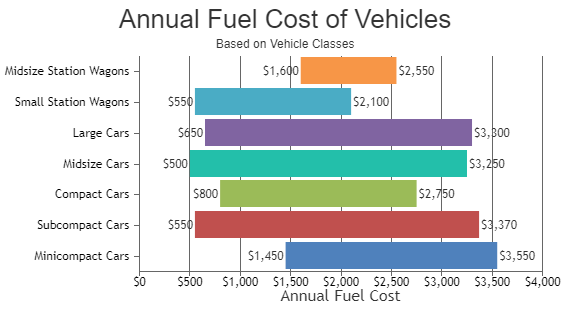
Horizontal Bar Chart React Examples Apexcharts Js
React Column Chart Examples Apexcharts Js
Horizontal Bar Chart React Examples Apexcharts Js

Create A Bar Chart Using React No Other Libraries

Create Different Charts In React Using Chart Js Library

Bar Chart Pnp Spfx Controls React

React Bar Chart

React Apexchart A React Chart Wrapper For Apexcharts Js